App Design Assets
- Home
- App Design Assets
Development on your apps may only commence once all App Design Asset requirements are received as per specs.
Sizes specified are in pixels.
A. Your Logos
Where these appear:
The white version of your logo will appear in various places within your app.
The colour logo will appear on your About screen within the app.
In notifications and your phone’s status bar.
Specs:
Attach the following to your email:
A white version of your logo with a transparent background (i.e. PNG format) Dimensions: 1,024px by 1,024px Filename should be in the format: AppName-Logo_White-1,024 x 1,024.png
A colour version of your logo with a transparent background (i.e. PNG format) Dimensions: 1,024px by 1,024px File name should be in the format: AppName-Logo_Colour-1,024×1,024.png

Please note:
Logos must be provided in a vector format that is easily convertible to a solid colour.
Logos must be provided as PNGs with a transparent background.
B. App Launch Icon
Where this appears:
When someone would like to open your app, this is the icon that displays on their phone’s home screen or list of apps
Specs:
You will need the following:
Jpeg image Dimensions: 1,024px by 1,024px Filename should be in the format: AppName-LaunchIcon-1,024×1,024.png
C. App Splash Screen Images
Where this appears:
When someone opens your app on their device, this image displays for a few seconds.
Some examples: https://www.invisionapp.com/inside-design/splash-screens/
Specs:
You will need the following:
For Android devices: Jpeg image Dimensions: 1,440px across by 2,560px down Filename should be in the format: AppName-Splashscreen_Android-1,440 x 2,560.jpg
For iPhones: Jpeg image Dimensions: 1,242px across by 2,688px down Filename should be in the format: AppName-Splashscreen_iOS-1,242 x 2,688.jpg
Please note:
Images with your brand logo displayed are preferred.
Images must be high resolution and should not contain faces or sensitive content.
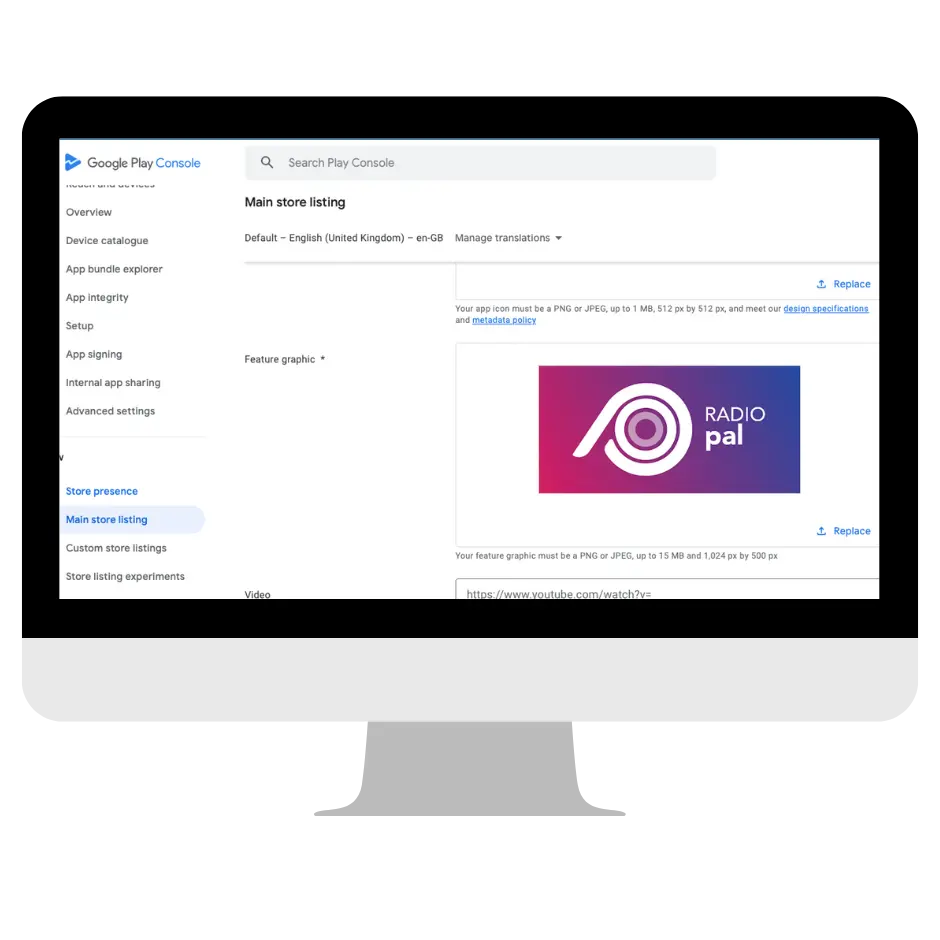
D. App store featured images
Where this appears:
When someone opens your listing on the Google Play Store app on their Android phone, this image will display at the top of your listing.
Some examples: https://www.apptamin.com/blog/feature-graphic-play-store/
Specs:
You will need the following:
Jpeg image Dimensions: 4,096px across by 2,304px down Filesize: < 1MB Filename should be in the format: AppName-GoogleDeveloperHeader-4,096 x 2,304.jpg
Jpeg image Dimensions: 1,024px across by 500px down Filesize: < 1MB Filename should be in the format: AppName-GooglePlayFeatured-1,024×500.jpg

E. App theme colours
How these are used:
These colours will be used to brand your app with your visual identity.
More information on hex codes: http://www.color-hex.com/
Specs:
In the body of your email, provide the HTML (hex) colour codes only. e.g. #F4EE11
Primary Colour hex code: e.g. #FF0000 (red) Used for background of streaming and theming
Secondary Colour hex code: e.g. #000000 (black) Used for background on podcasts and messaging
Tertiary Colour hex code: e.g. #FFFFFF (white) Used for the icons that appear on the header, menu bar, text, and elsewhere throughout the app.
Please note:
The background of the app will be neutral colours such as white and grey.
It is best not to select a secondary colour that cannot be legible with a tertiary colour e.g. black and navy blue.

[Optional]
F. Tab icons
You may wish to use your own custom tab icons within your app.
Where these appear:
At the bottom of your app, your members will be able to see and navigate between 3 to 5 tabs (depending on your pricing tier).
Specs:
Attach the following to your email:
Icons to be provided in both PNG (AI) and SVG format Dimensions: the icons must be clear & legible when scaled down to 78px by 78px Filename should be in the format: AppName-TabIcon-TabName.svg
Please note:
Line width of your icons: 4px at most
Icons need to be transparent ie. no filled area in a different colour or shade.
Icons need to be supplied in SVG format as well as PNG 24 format with transparency enabled.


